I’m not going to repeat the usual YouTube statistics – if you are unaware of YouTube’s massive viewer numbers, congratulations on managing to avoid all human contact for the last 5 years.
And although I don’t recommend using YouTube as your principal hosting provider for business videos – it is still a very important player. It always pays to have any video content that you host elsewhere also on YouTube so that you don’t lose out on any potential exposure.
Unfortunately YouTube’s embedded videos have a couple of annoying habits. First, by default, they redirect viewers away from your page and back to YouTube when they are clicked. They then add further insult to injury by displaying a whole array of other video options at the end of your content – possibly giving competitors a position on your web-page.
It’s downright rude.
So how do you remove the related video links and redirect link from embedded YouTube videos?. You get it to behave like this…
How to remove “related videos” and the redirect link from embedded YouTube videos
- First find the video you want to embed on YouTube and click “share” and then “embed“.
- Next, uncheck the box which says “Show suggested videos when the video finishes” and then check the box “Use old embed code“.
- Copy the block of code that it generates for you and paste it into position in your web page’s html code – but don’t upload it yet, we need to make a couple of simple tweaks.
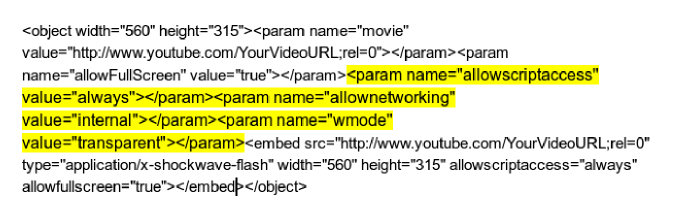
- Now find and copy the section of code that says: ““. Paste another copy of this snippet into the code (You’ll then have two copies of the “allowscriptaccess” parameter). Now, in the newly pasted snippet of code, change “allowscriptaccess” to “allownetworking” and change “always” to “internal“.
- Repeat step 4, but this time change “allowscriptaccess” to “wmode” and “always” to “transparent“.
- Once you’ve done all that, you block of code will look something like this:

That’s it, once you upload the html to your server you should be good to go!
[Note: If you’re using WordPress, just insert the code block into your blog post via the “HTML” tab (not the “Visual” tab), making all the tweaks detailed above in that screen]
With those tweaks done, that naughty embed code will behave better – displaying your awesome video content but keeping viewers on your page and not showing pesky additional content once your video is finished!
Good boy YouTube, good boy.
Check out how well this technique works in the example below – we used one of our latest video creations as an example – because blatant self advertisement never hurt nobody! (Skip to the end to see…nothing…no related videos will appear!)
Kenny Simpson is a Creative Producer at ExplanatoryVideos.com
If you would like to have an explainer video produced or would like more information, click here to drop us a line and get a FREE CONSULTATION and QUOTE.